Pattern Library: Images
Butler Logo (Main Page Footer)
The footer on every page contains a short <p> with a <br>, then an <img> element placed inside an <a> which links to the butlercc.edu website.
Usage:
This specifically sized <img> appears in the footer of every page, placed inside an <a> which links to the butlercc.edu website.
Markup
<footer class="butlerWebDev__mainFooter">
<p>
Generously Provided by
<br>
<a href="https://www.butlercc.edu/">
<img src="/images/Butler_Horiz_206a.png"
alt="Butler Community College"
class="butlerWebDev__img"
width="206"
height="64">
</a>
</p>
</footer>
Captioned Images
A <figure> containing an <img> and <figcaption>.

Usage:
"usage" of each element, as in how they're actually used on the pages. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Markup
<figure class="butlerWebDev__figure">
<img src="images/pixels.jpg"
alt="zoomed in segment of arc showing pixels"
class="butlerWebDev__img butlerWebDev__img--articleImg">
<figcaption class="butlerWebDev__figcaption">
caption goes here
</figcaption>
</figure>
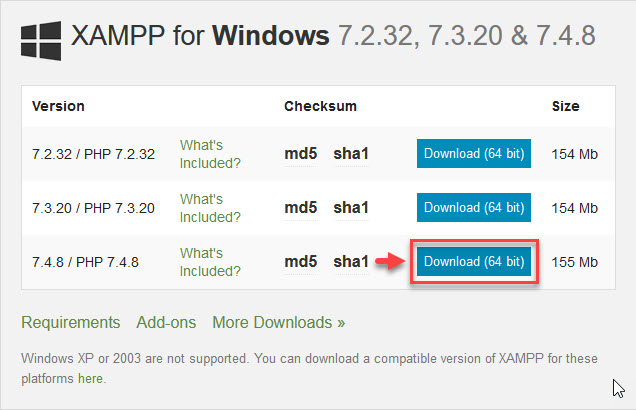
Article Image
A standard <img> used within any <article>.

Usage:
This type of <img> is used for any generic picture in an article, usually a screenshot to help with a tutorial.
Markup
<img src="images/xampp-win-download.jpg"
alt="screenshot of XAMPP for windows download files"
class="butlerWebDev__img butlerWebDev__img--articleImg">
Article Image: Inline
This type of <img> is also used for inline pictures in an article, and is floated to the left or right of the surrounding text.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Usage:
These images are occasionally used to accent or add context to textual information (in this case, a PNG with a transparent background - the logo for a company called FireFTP). They are contained within a <p>.
Markup
Right-floated:
<p>
<img src="images/fireftp_logo.png"
alt="fireftp logo"
class="butlerWebDev__img butlerWebDev__img--articleImg butlerWebDev__img--articleImg-PullRight">
Text content here, Lorem ipsum dolor...
</p>
Left-floated:
<p>
<img src="images/fireftp_logo.png"
alt="fireftp logo"
class="butlerWebDev__img butlerWebDev__img--articleImg butlerWebDev__img--articleImg-PullLeft">
Text content here, Lorem ipsum dolor...
</p>